はてなブログからWordPressへの移行は難しくありませんが、それぞれの手順がめんどうです。手順のうち1か所でも間違えると、うまく移行できません。
この記事では、はてなブログからWordPressへの移行手順を実際の経験をもとに図解します。
はてなブログからWordPressに移行する人は、利用者が多く料金が安いエックスサーバーがおすすめです。
国内シェア率No.1※のレンタルサーバーで、はてなブログから移行する人でも簡単に扱えます。
\ 国内シェアNo.1!※ブログ初心者に最適/
※2023年10月時点、W3Techs調べ
はてなブログからWordPressへ移行する前にやること
WordPressへの移行前に、はてなブログでやっておくことがあります。
- 独自ドメインの取得
- パーマリンクの確認
- キーワードリンクの確認
上記3つともすでに済んでいる人は、移行手順1に進んでください。
独自ドメインの取得
はてなブログからWordPressへ移行する前に、独自ドメインを取得しましょう。
はてなブログの無料版では独自ドメインを取得する必要がありません。
しかしWordPressでブログを運営する場合は、独自ドメインが必須です。
まだ独自ドメインを取得していない人は、先にXServerドメインからドメインを取得しましょう。
\ 最安値1円からドメイン取得! /
パーマリンクの確認
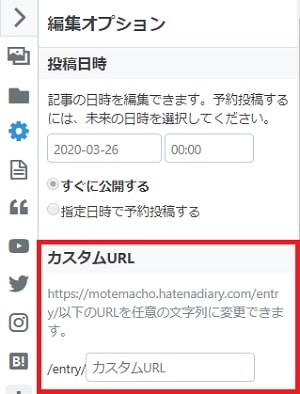
続いて、はてなブログのパーマリンクを確認します。パーマリンクとは「/entry」以下の部分です。
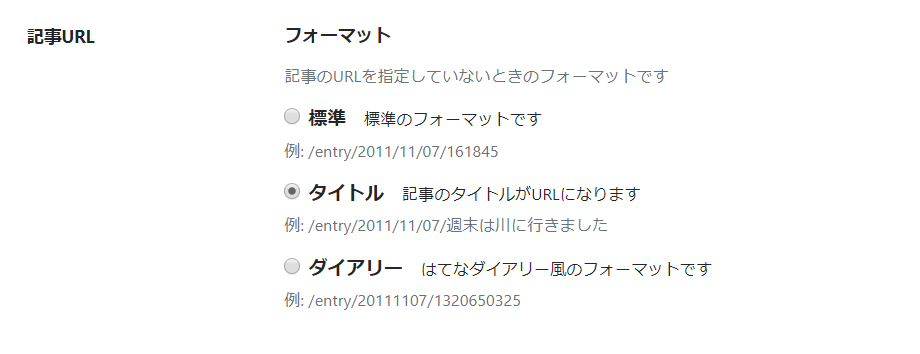
はてなブログの記事URLは次の4種類あります。
- 標準:/entry/2019/01/01/123456
- タイトル:/entry/2019/01/01/明けましておめでとうございます。
- ダイアリー:/entry/20190101/1234567890
- カスタム:/entry/happy-new-year

カスタムURLに設定しておけば、WordPress移行後のパーマリンク設定がかなり楽です。
はてなブログの場合、パーマリンクは「entry/」以降の部分が該当します。
はてなブログのカスタムURLは、記事編集画面から設定できます。

ただし、必ずしもカスタムURLに設定しておく必要はありません。
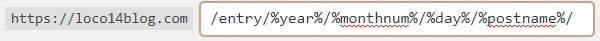
例えばこれまで「①標準」でURLフォーマットを設定していた場合、移行後は次のようにパーマリンクを設定すればOKです。
- 「ドメイン名/entry/年/月/日/投稿名/」
-

個人的には記事URLをシンプルにしたかったので、移行前にぜんぶカスタムURLへ書き換えました。
ただ、カスタムURLに設定し直すと内部リンクが効かなくなるため、WordPressへ移行後にすべて修正する必要があります。
キーワードリンクの確認
はてなブログProを利用している場合は、あらかじめキーワードリンクを削除しておきましょう。
キーワードリンクが有効のままだと、WordPressへ移行後も記事内にリンクが挿入されたままです。
はてなブログ独自機能のキーワードリンクはWordPressで不要なため、移行前に削除しておくのが無難です。
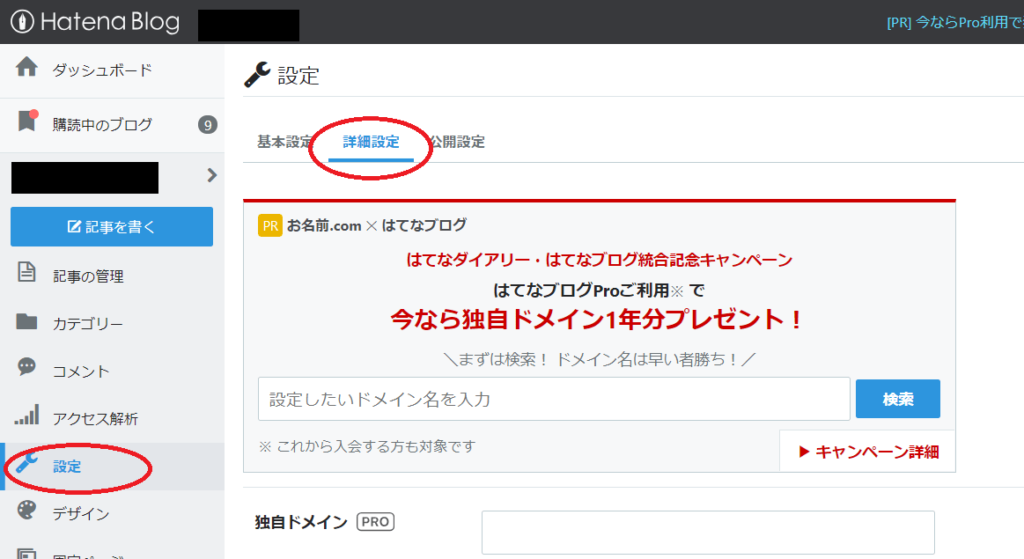
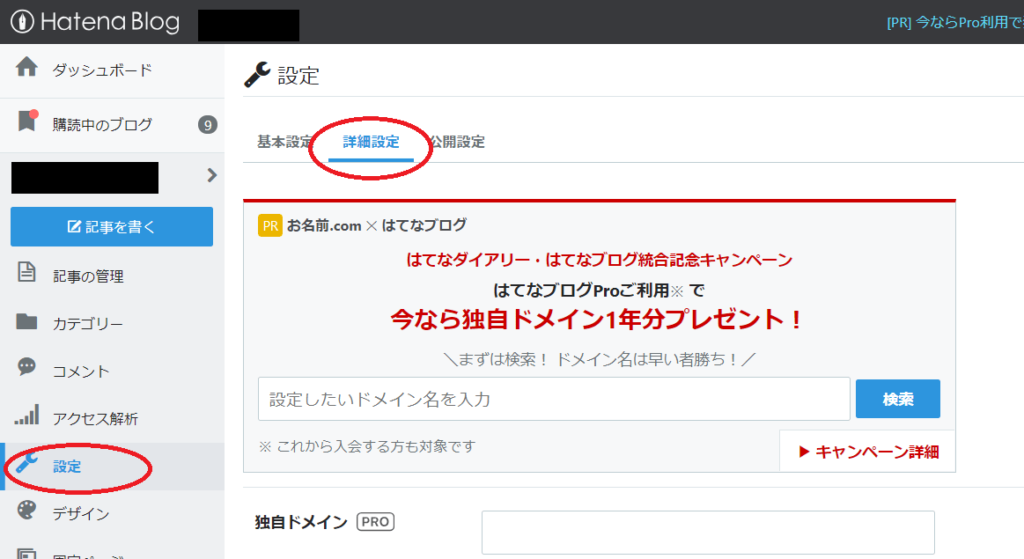
キーワードリンクを無効にする手順は次のとおりです。
- 設定の「詳細設定」を選択する
- 「キーワードリンク」を選択する
- 「記事にキーワードリンクを付与しない」にチェックを入れる

ここで無効にしておくと、WordPress移行後の編集が楽です。
 ロコ
ロコぼくはキーワードリンクを無効にしていなくて、WordPressへ移行したあと3時間かけて修正しました。
はてなブログからWordPressへの移行【全体像】
はてなブログからWordPressへ移行する手順は次のとおりです。
- レンタルサーバーの契約
- ドメインの移動
- ドメインをサーバーに設定
- WordPressをサーバーにインストール
- はてなブログから記事を移動
- WordPress最低限の設定
②ドメインの移動については、はてなブログを独自ドメインで運用していたものとして話を進めていきます。
まだ独自ドメインを取得していない人はXServerドメインからドメインを取得しましょう。
はてなブログからWordPressへ移行①:レンタルサーバーの契約


まずはレンタルサーバーを契約しましょう。おすすめはエックスサーバー![]()
![]()
はてなブログからWordPressに移行する人は、利用者が多く料金が安いエックスサーバーがおすすめです。
\ 国内シェアNo.1!※ブログ初心者に最適/
※2023年10月時点、W3Techs調べ
はてなブログからWordPressへ移行②:ドメインの移動


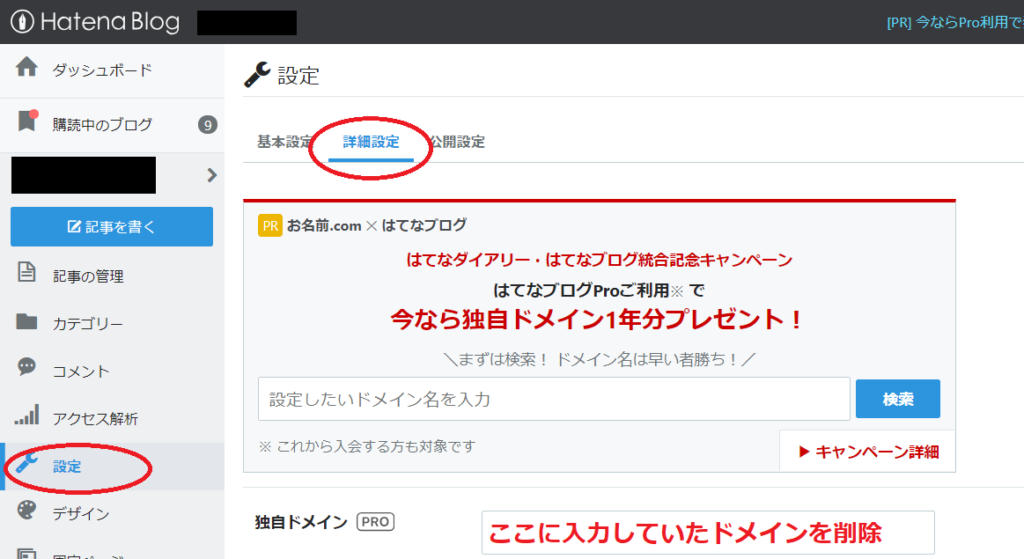
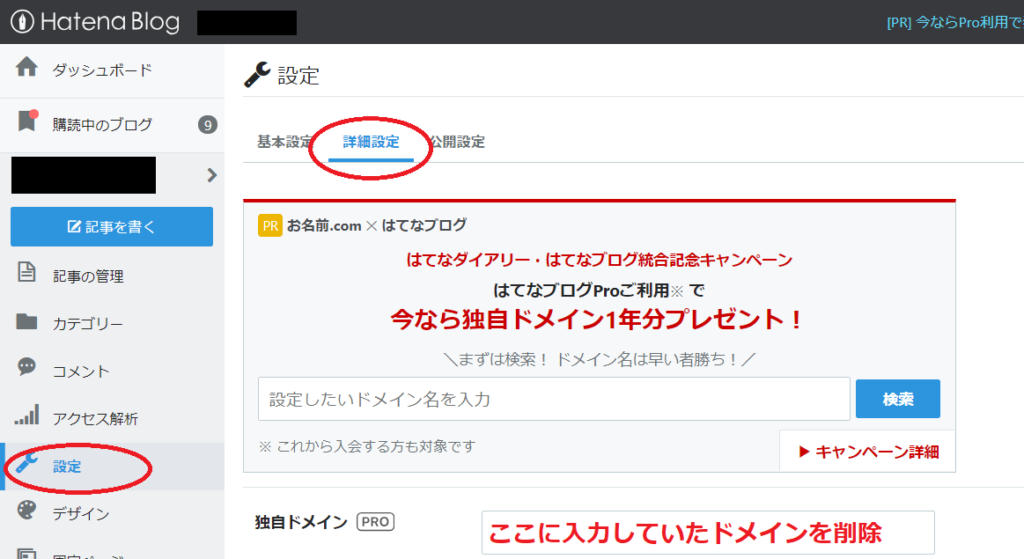
続いて独自ドメインを移動します。まずははてなブログの管理画面を開いてください。
2-1:はてなブログでの作業
はてなブログに登録していた独自ドメインを削除します。「詳細設定」で「独自ドメイン」に入力していたドメインを削除しましょう。


はてなブログでの作業はこれだけです。
2-2:XServerドメインでの作業
独自ドメインをXServerドメインで取得したものとして話を進めていきます。次の順番で設定していきましょう。
- XServerドメインにログイン
- ネームサーバーの設定を変更
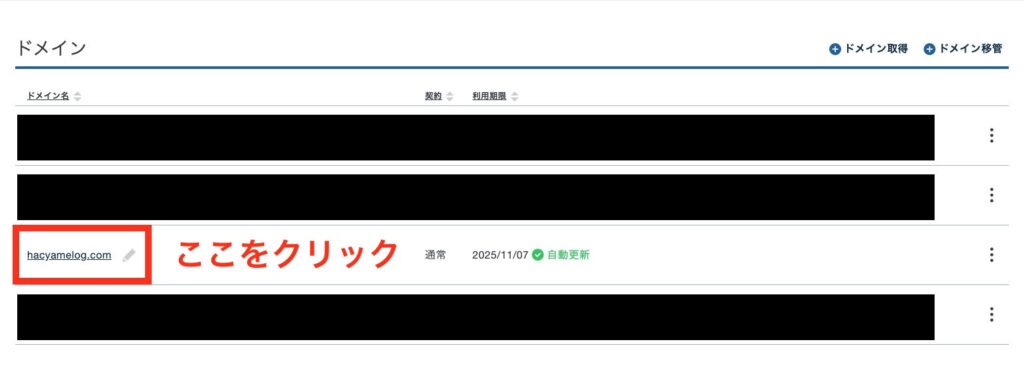
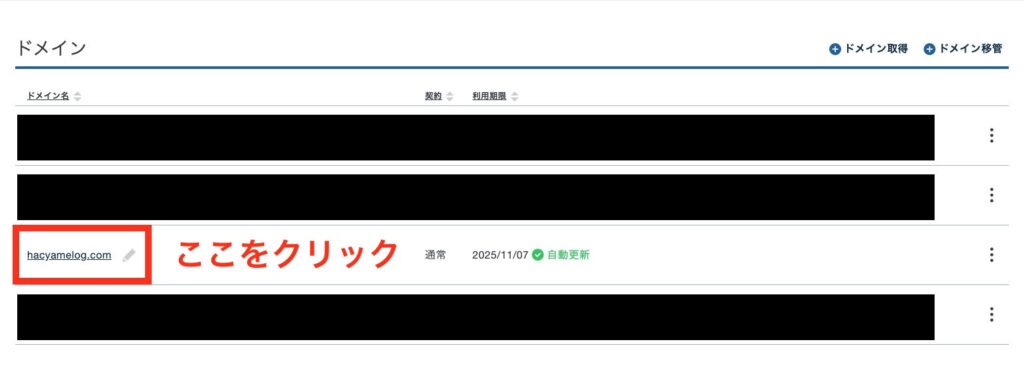
1.XServerドメインにログイン
まずはXServerドメインにログインします。


「ドメイン」に移行手順①で取得したドメイン名が記載されているのでクリックします。


2.ネームサーバーの設定を変更
ネームサーバー設定の「設定変更」をクリックします。
「XServerレンタルサーバー」にチェックが入っていることを確認したら「確認画面へ進む」を選択してください。


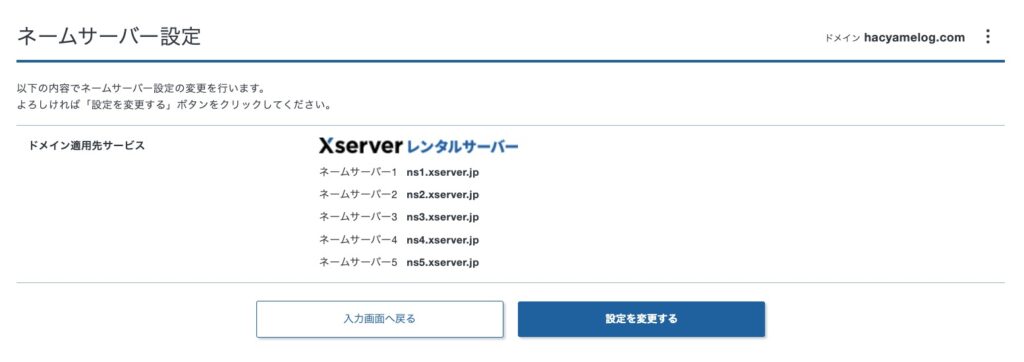
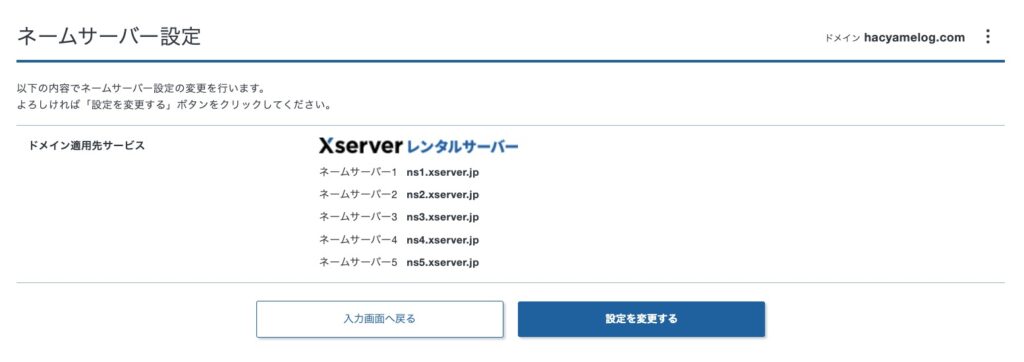
ネームサーバー1からネームサーバー5まで自動で設定されているので、「設定を変更する」をクリックします。


以上でドメインの移動は終了です。
XServerドメインはレンタルサーバーのエックスサーバーと同じ運営会社なので、設定が非常に簡単です。
レンタルサーバーはエックスサーバー、独自ドメインは「お名前.com」を使うことを推奨しているサイトがありますが、手順が複雑なのでおすすめできません。
レンタルサーバーと独自ドメインは同じサービスを使うのが鉄則です。
はてなブログからWordPressへ移行③:ドメインをサーバーに設定


WordPressをエックスサーバーで開設するものとして解説します。
まだエックスサーバーを契約していない方は、先に申し込みを済ませましょう。
レンタルサーバーの設定は下記の手順で進めていきます。
- サーバーパネルにログイン
- ドメイン設定
3-1:サーバーパネルにログイン
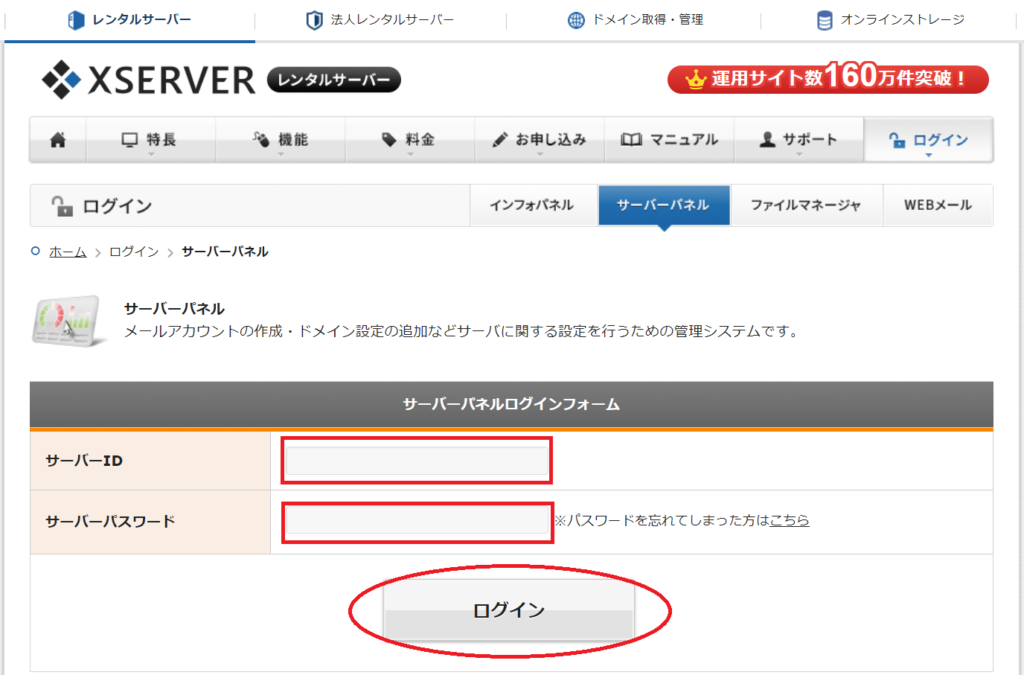
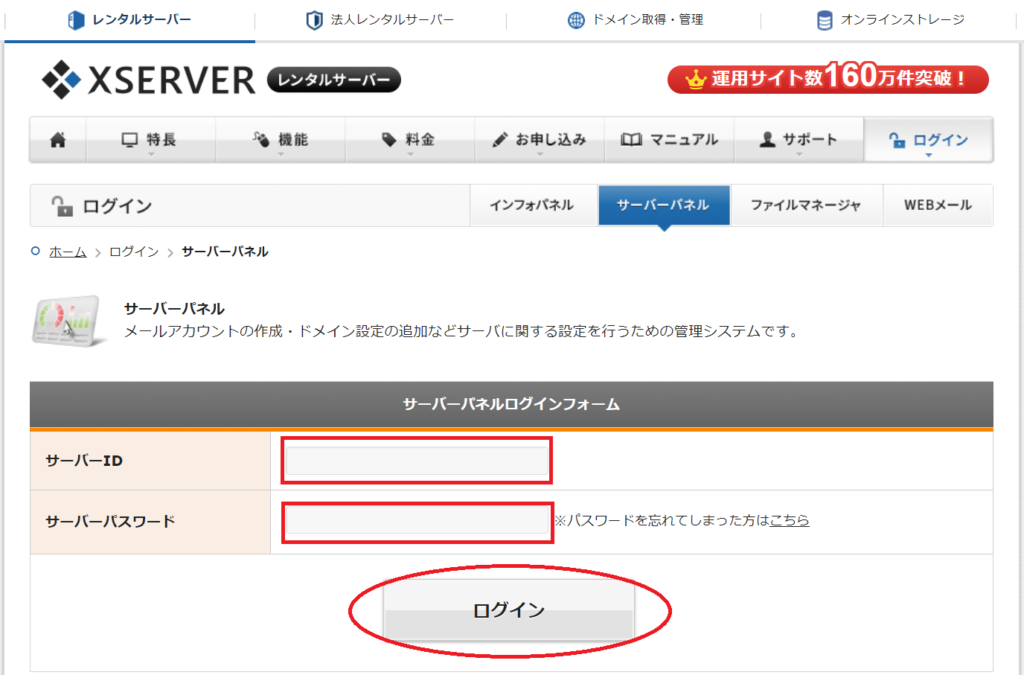
エックスサーバーのサーバーパネルにログインします。
エックスサーバー契約時送られてきたメールに記載されているサーバーIDとサーバーパスワードを入力してください。


3-2:ドメイン設定
続いて、「ドメイン設定」をクリックします。


ドメイン設定を開いたら「ドメイン設定追加」タブを選択し、XServerドメインから取得したドメインを「ドメイン名」に入力します。


ドメイン名を入力したら下記2つに必ずチェックを入れてください。
- 「無料独自SSLを利用する(推奨)をチェック
- 「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする」をチェック
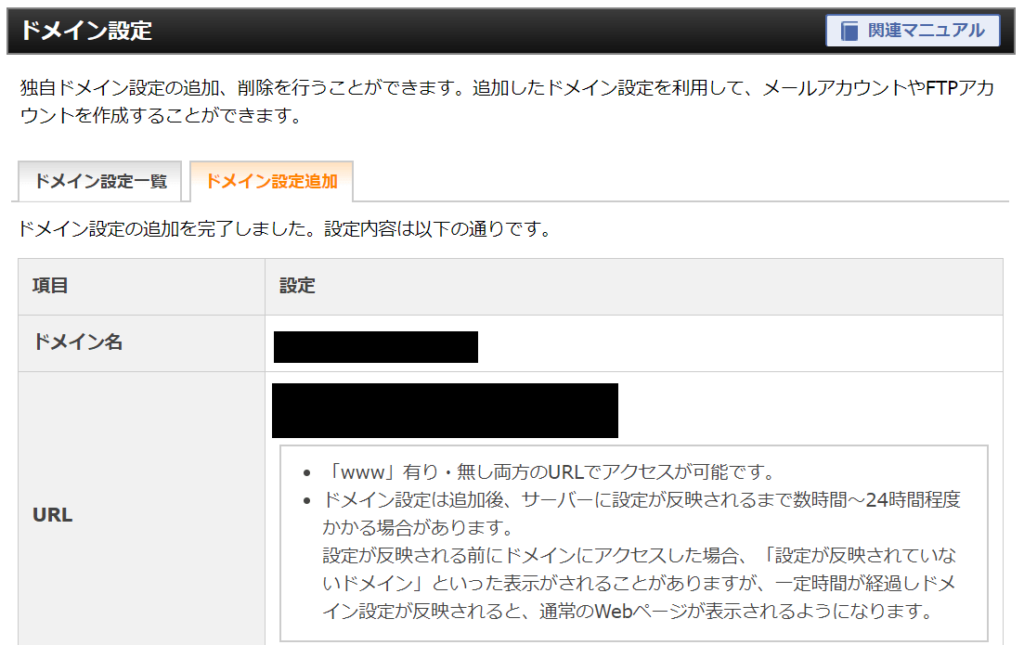
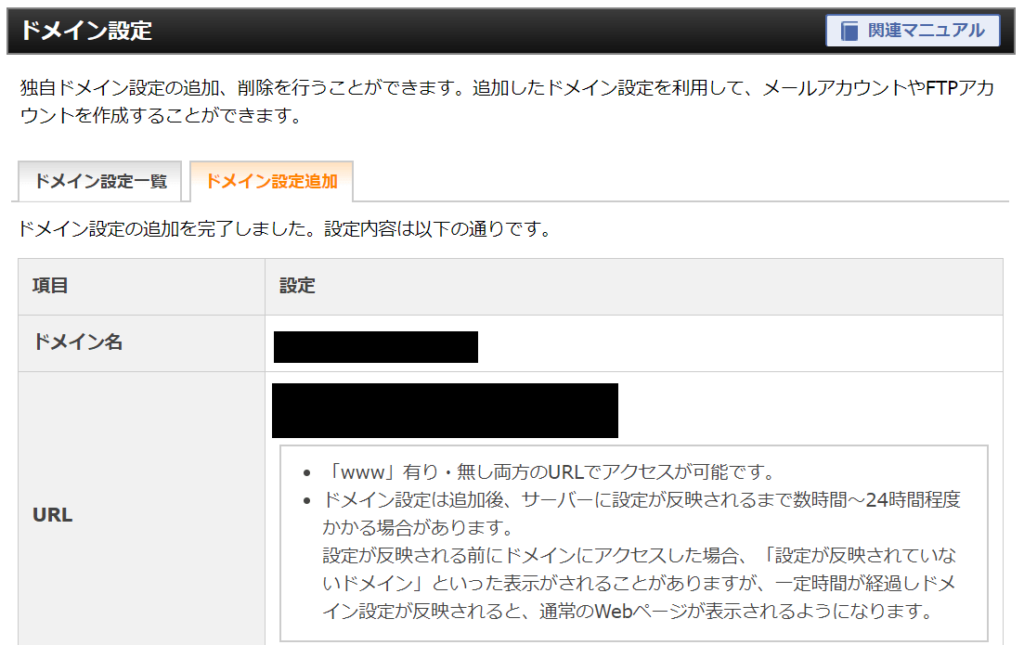
「確認画面へ進む」をクリックし、下記画面になったら「追加する」をクリックします。


無料独自SSLの設定に失敗する可能性がありますが、万が一失敗しても改めて独自SSLを設定できるので安心してください。
時間を置いてから再度行いましょう。
ドメイン設定が完了すると次の画面になります。





サーバーの設定は完了です。次はいよいよWordPressをインストールします!
はてなブログからWordPressへ移行④:レンタルサーバーでWordPressをインストール


WordPressのインストールは簡単です。レンタルサーバーで次のとおり設定していきます。
- WordPressをインストールする
- 必要事項を入力する
- 最終チェックする
- インストール完了
4-1:WordPressをインストールする
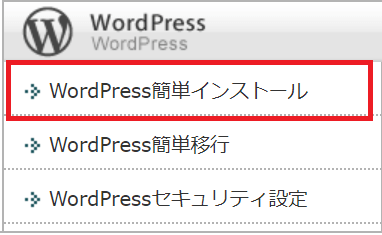
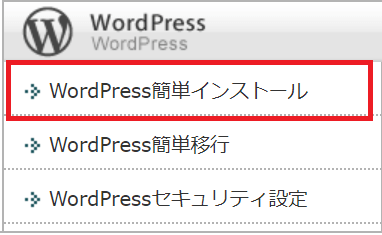
エックスサーバーのサーバーパネルから「WordPress簡単インストール」をクリックします。


4-2:必要事項を入力する
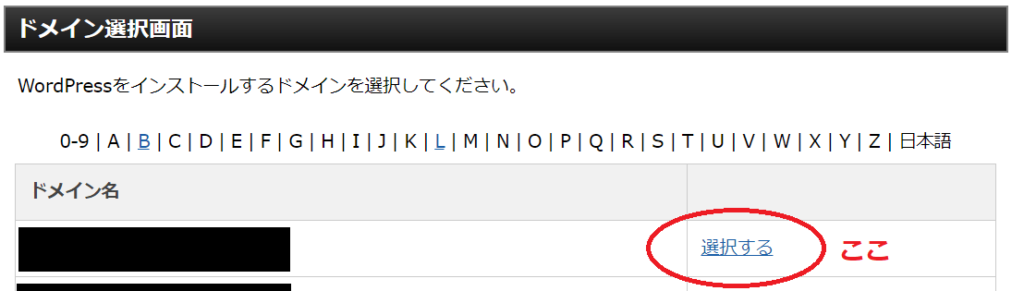
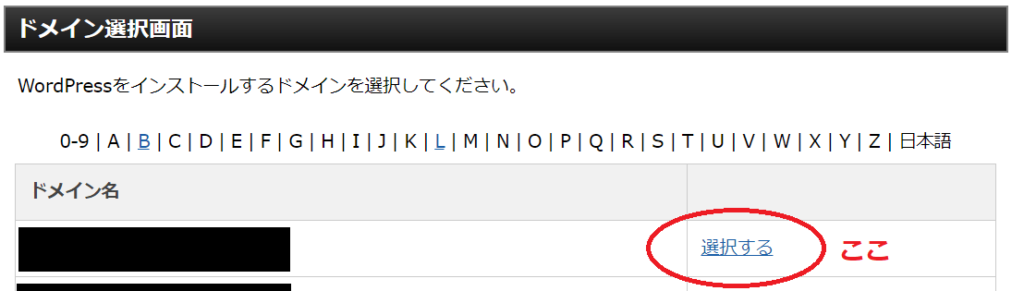
ドメイン名を「選択する」と、必要事項を入力する画面になります。


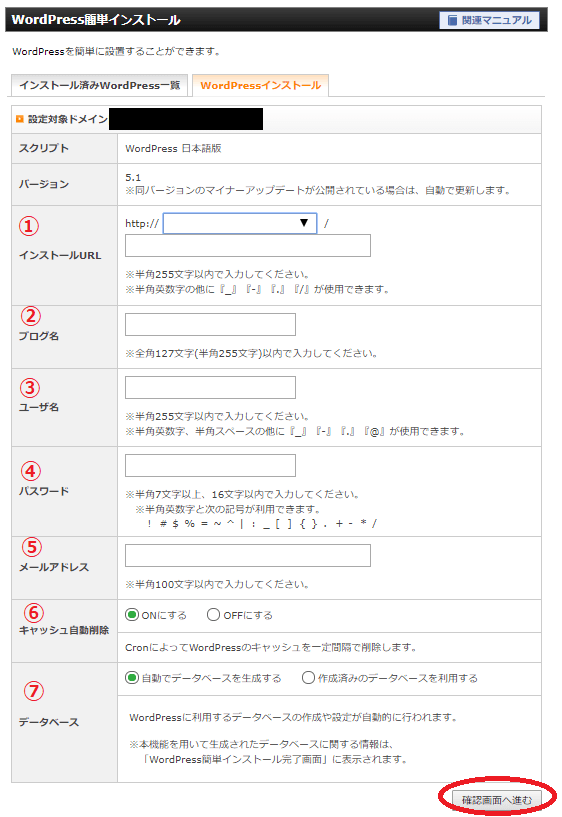
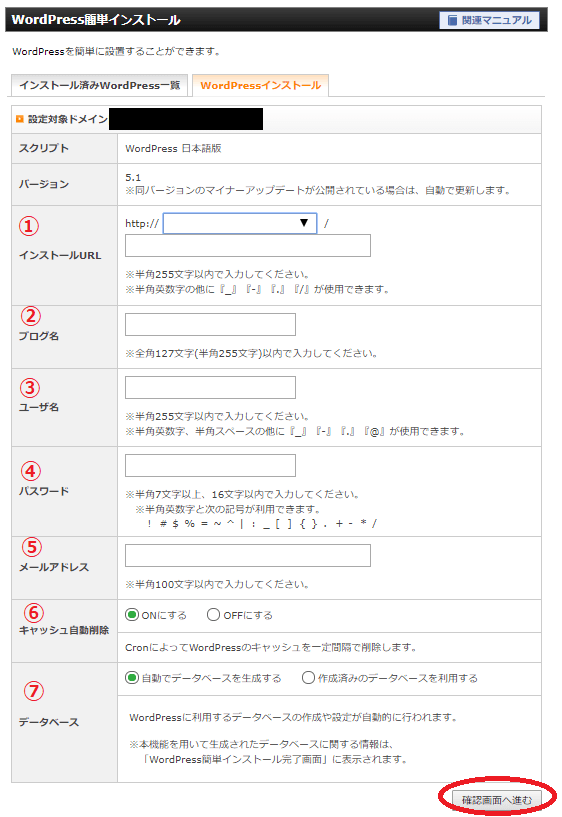
次の画面が出てきます。それぞれ下記のとおり入力しましょう。
- インストールURL:ドメインを入力
- ブログ名:はてなブログで使用していたもの(後で変更可能)
- ユーザー名:WordPressログイン時に必要なのでメモしておく
- パスワード:WordPressログイン時に必要なのでメモしておく
- メールアドレス:自分のメールアドレスを設定
- キャッシュ自動削除:ONにする
- データベース:自動でデータベースを生成する


「ユーザー名」と「パスワード」は後で使うので必ずメモしておきましょう。すべて入力したら、「確認画面へ進む」をクリックします。
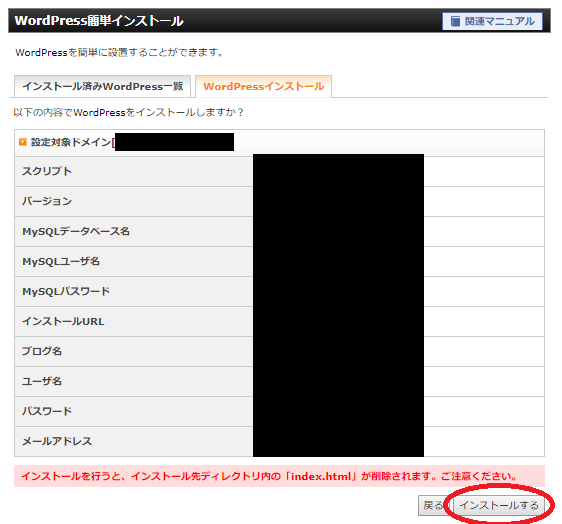
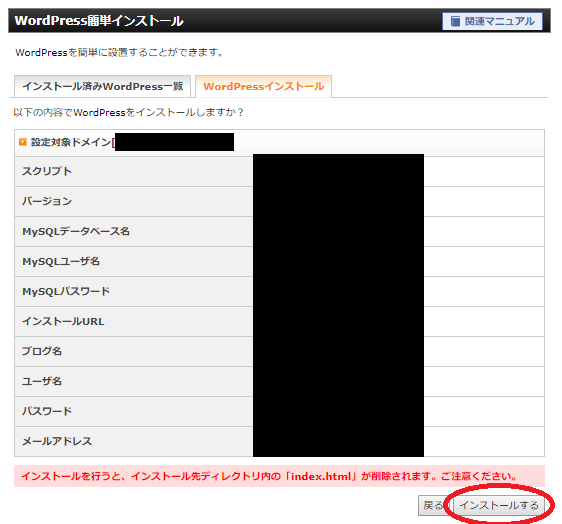
4-3:最終チェックする
確認画面で最終チェックし、問題なければ「インストールする」をクリックします。


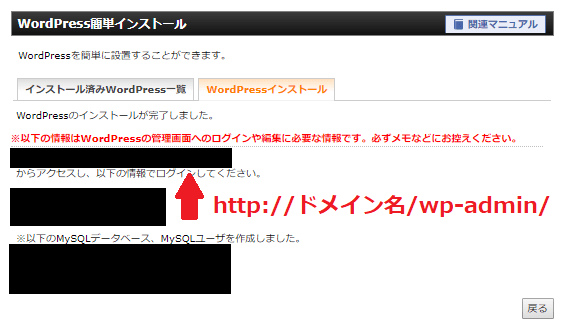
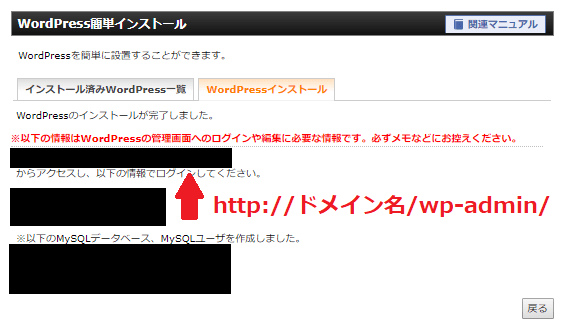
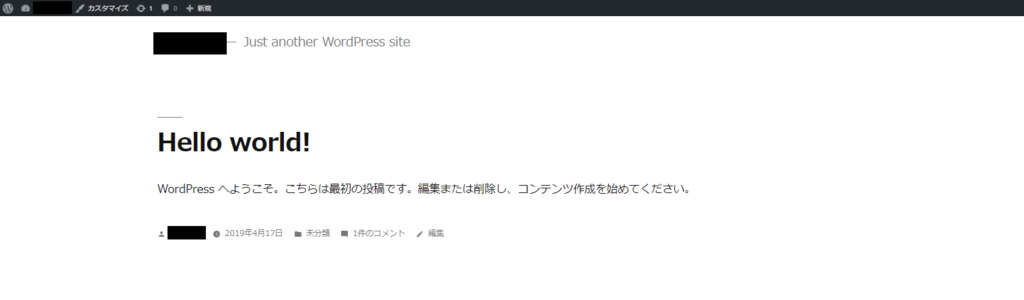
4-4:インストール完了
インストールが完了すると、ログインIDやパスワードが表示されます。


「http://ドメイン名/wp-admin/」をクリックすると、WordPressログイン画面が出てきます。
先ほどメモしておいた 「ユーザー名」と「パスワード」 を入力してログインしましょう。
http://ドメイン名/wp-admin/をクリックすると「無効なURLです」と表示される可能性があります。しかし1〜2時間経てばログインできるようになるので安心してください。



お疲れ様でした!WordPressデビューです!
はてなブログからWordPressへ移行⑤:はてなブログから記事を移動


WordPressのインストールが完了したら、はてなブログの記事をWordPressへ移行するだけです。
はてなブログとWordPress両方で作業します。
まずははてなブログ側での作業から行っていきましょう。
5-1:はてなブログでの作業
はてなブログ側では下記の手順で進めていきます。
- 記事のバックアップをとる
- 記事をエクスポートする
1.記事のバックアップをとる
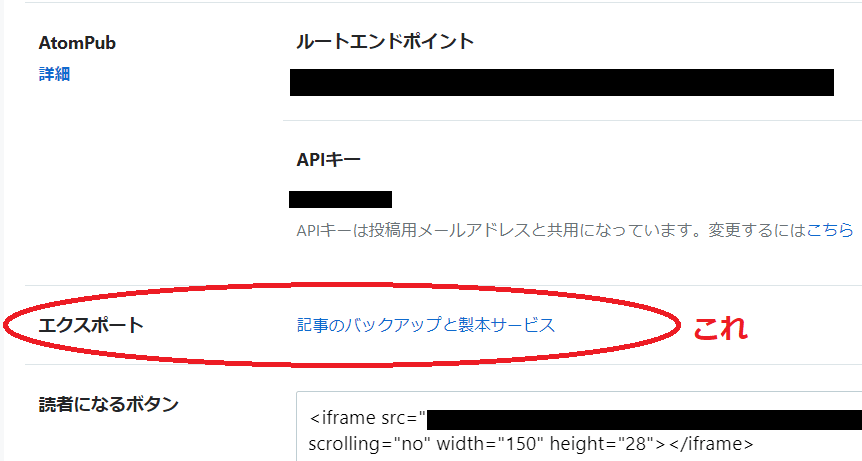
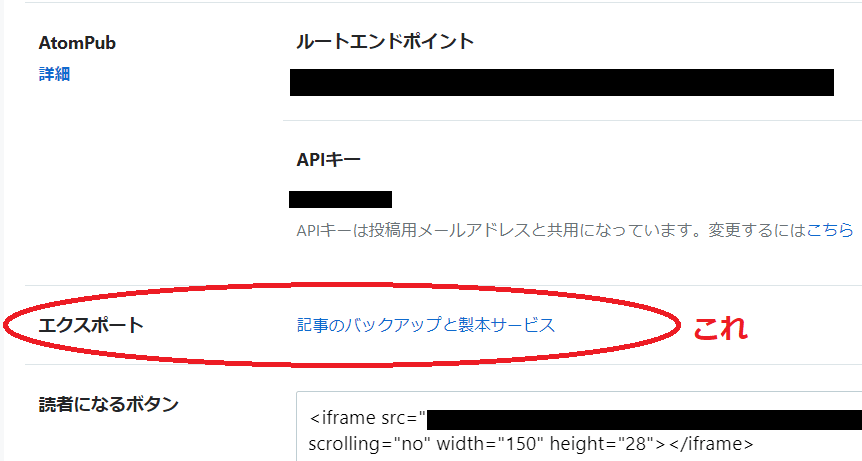
「詳細設定」を選択します。


「記事のバックアップと製本サービス」をクリックします。


2.記事をエクスポート
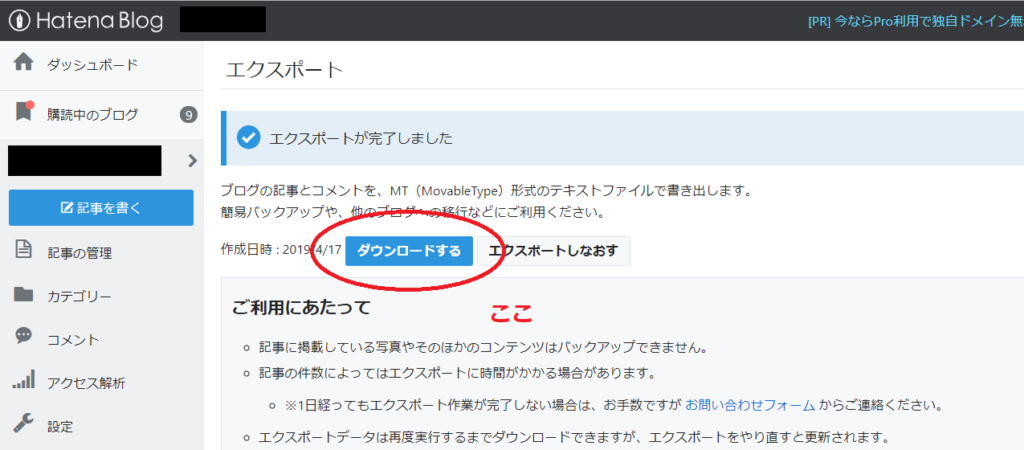
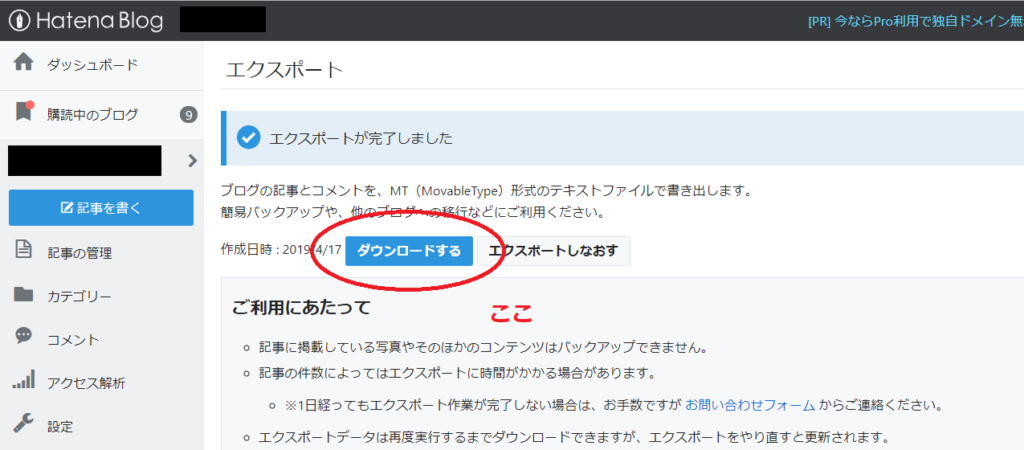
「“ブログ名”をエクスポートする」をクリックします。


エクスポートが完了したら、「ダウンロードする」をクリックしましょう。ブログのデータがテキストファイルでダウンロードされます。





はてなブログでの作業は完了です。続いてWordPressでの作業に移ります!
5-2:WordPressでの作業
WordPress側では下記の手順で進めていきます。
- WordPressにログインする
- 記事をインポートする
- インポート完了
1.WordPressにログインする
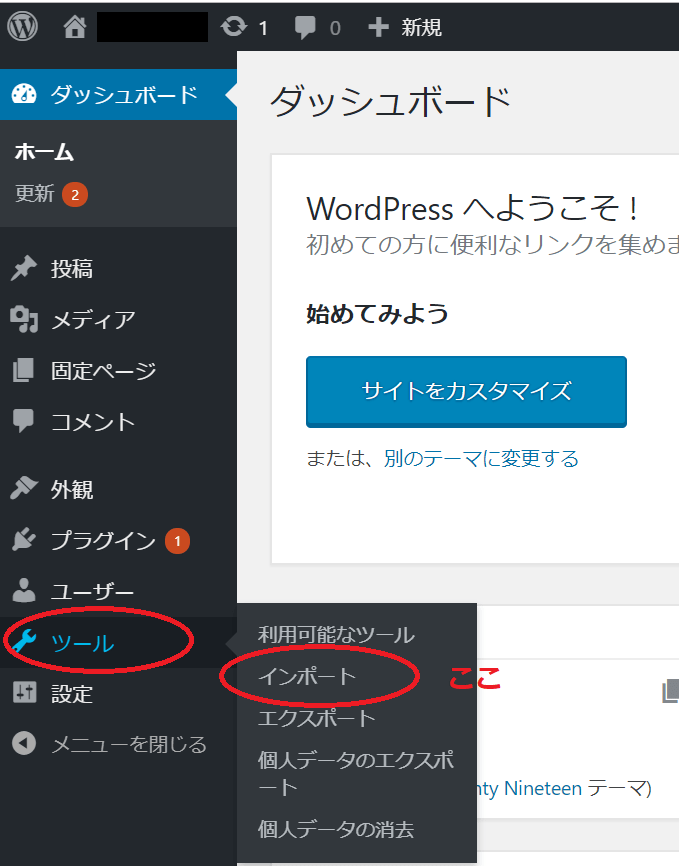
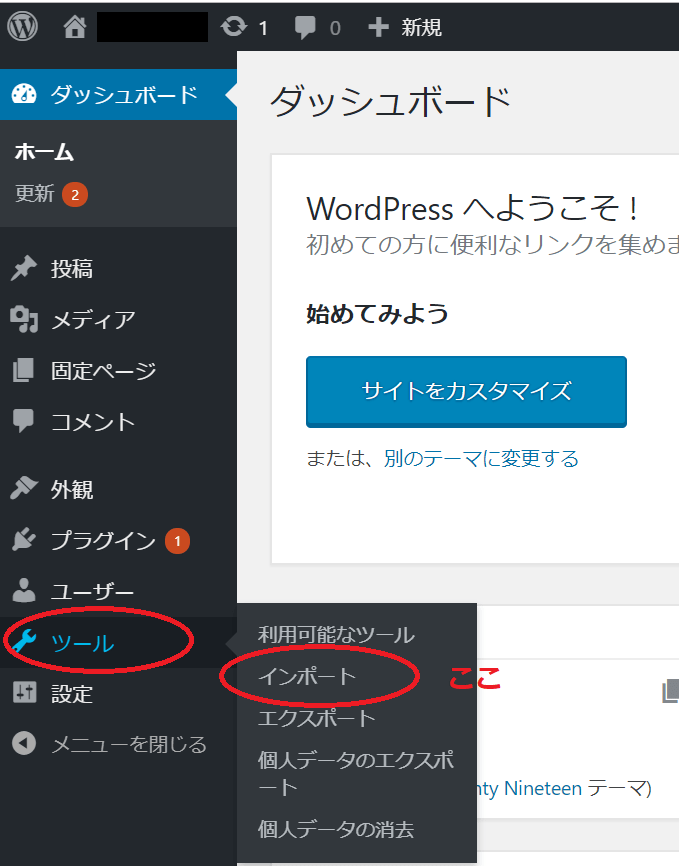
WordPressにログインし「ツール」の「インポート」をクリックします。


2.記事をインポートする
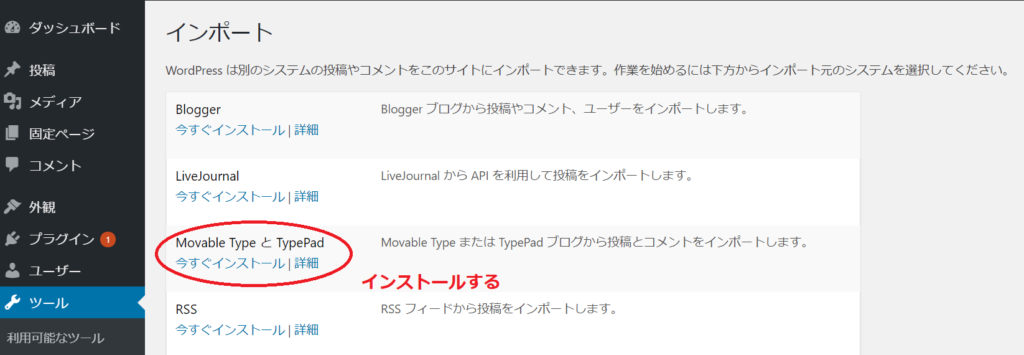
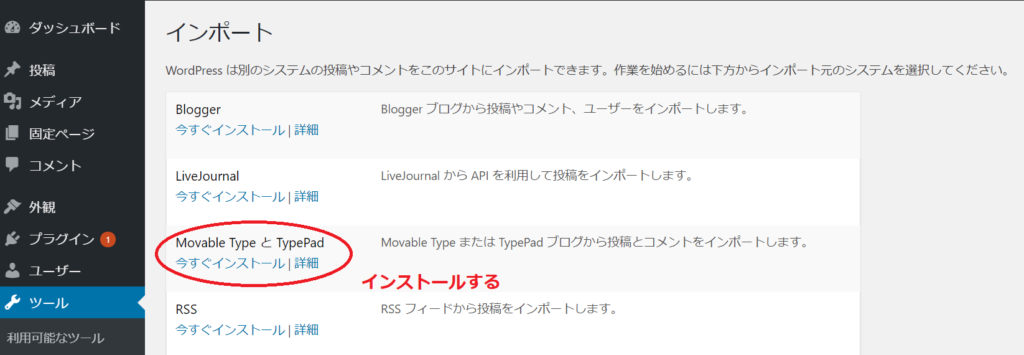
「Movable Type と TypePad」の「今すぐインストール」をクリックします。


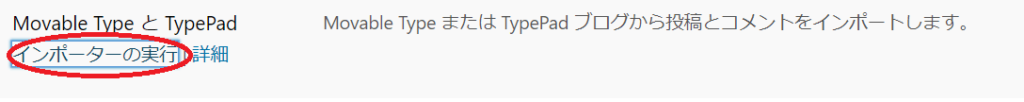
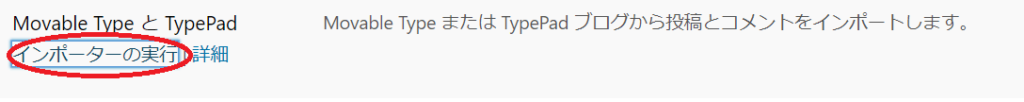
「インポーターの実行」をクリックします。


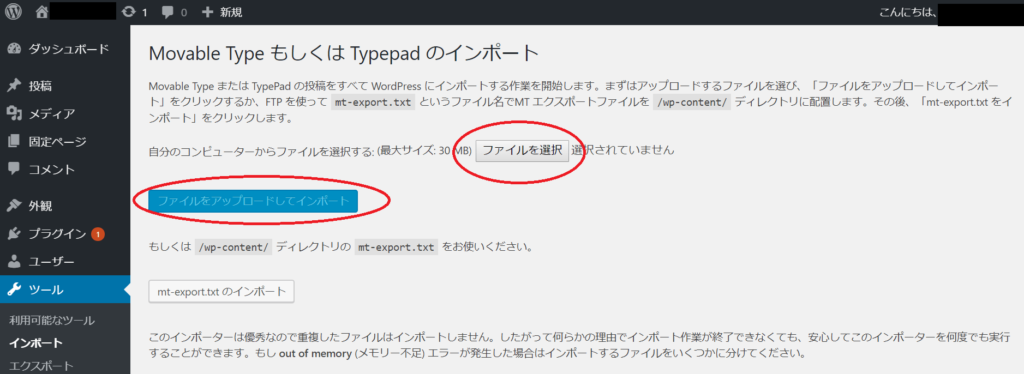
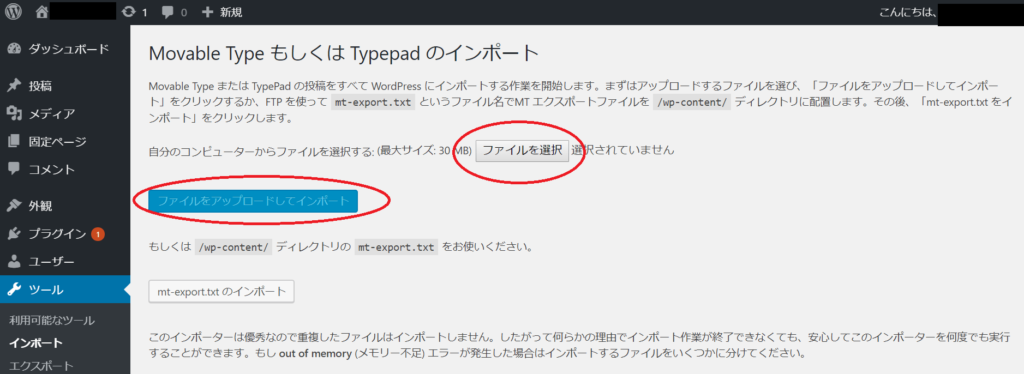
「ファイルを選択」からはてなブログからエクスポートしたテキストファイルを選択し、「ファイルをアップロードしてインポート」をクリックします。


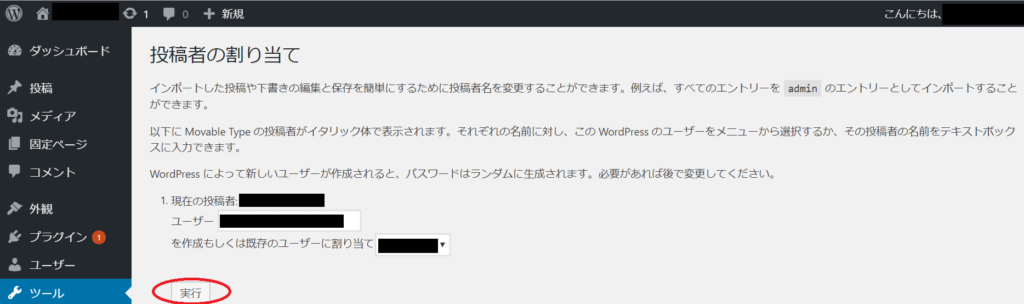
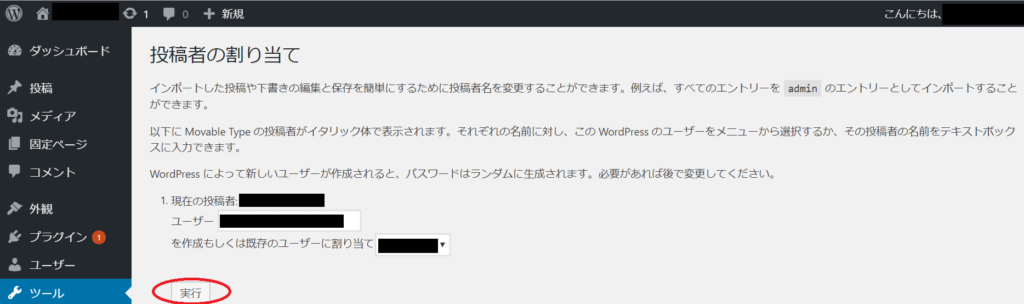
「投稿者の割り当て」画面に切り替ります。現在画面に表示されているままでOKです。


「実行」を押すとテキストデータのインポートが始まります。
3.インポート完了
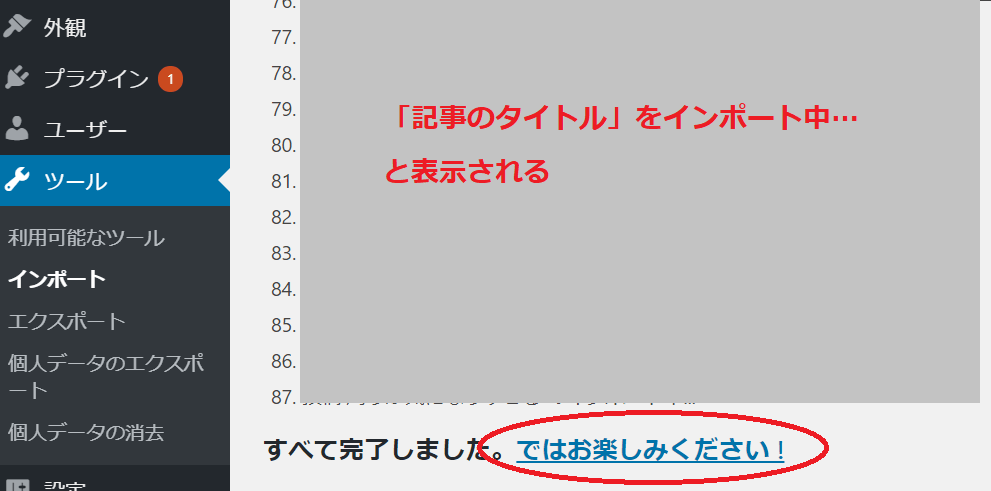
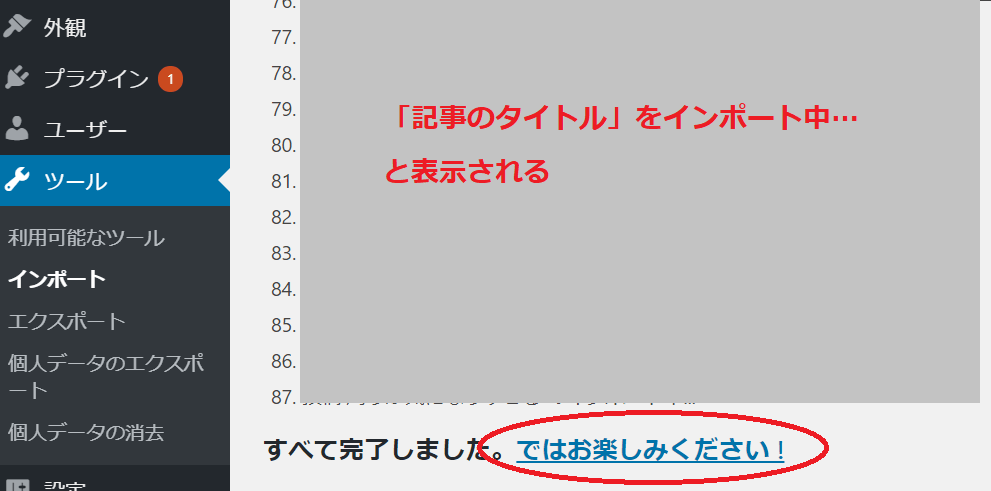
インポートが始まると「“記事のタイトル”をインポート中…」と表示されます。


「ではお楽しみください!」をクリックすると、自分のサイトが見れるようになります。





これではてなブログからWordPressへの移行は全て完了です!お疲れ様でした!
はてなブログからWordPressへ移行⑥:WordPressで記事を書く前に最低限の設定


WordPressにブログを移行したあとは、パーマリンクの設定やSSL化など最低限の設定を行う必要があります。下記3つを行いましょう。
- SSL化
- パーマリンクの設定
- テーマのダウンロード
SSL化
SSL化とはブログ上のデータ通信を暗号化することで改ざんなどを防ぐ技術のことです。
URLが「https」から始まっていればSSL化されています。
エックスサーバーにWordPressをインストールすると、http(SSL化されていない)のままです。WordPress側でURLを「https」に変える必要があります。
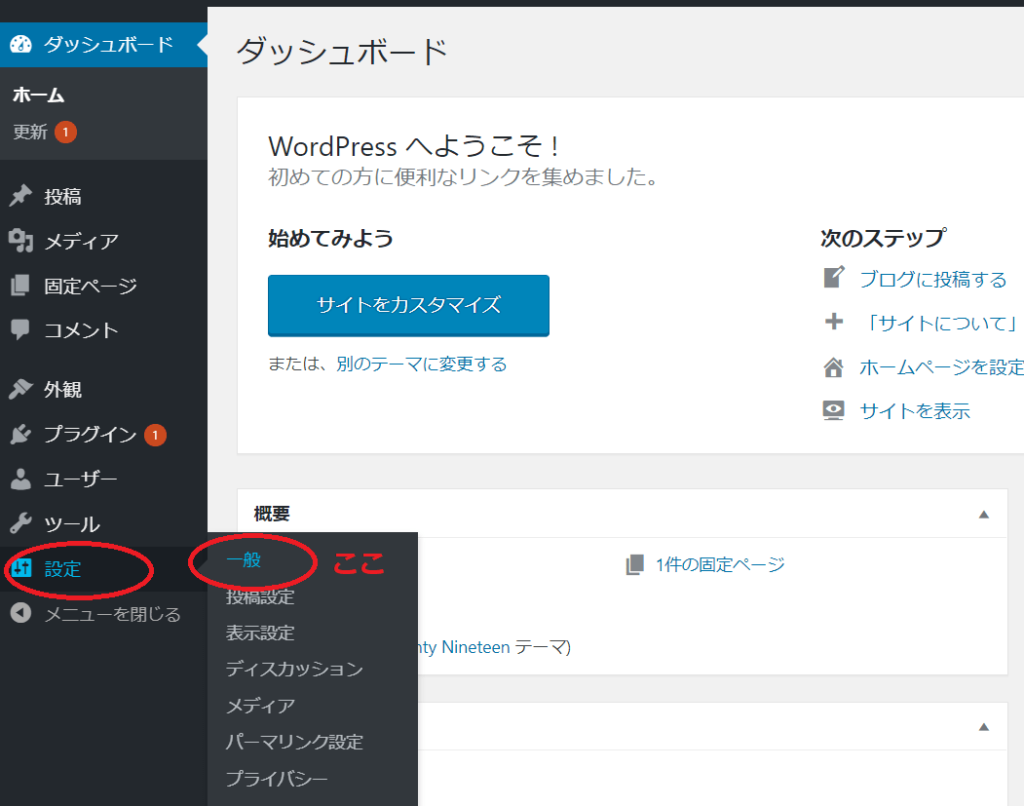
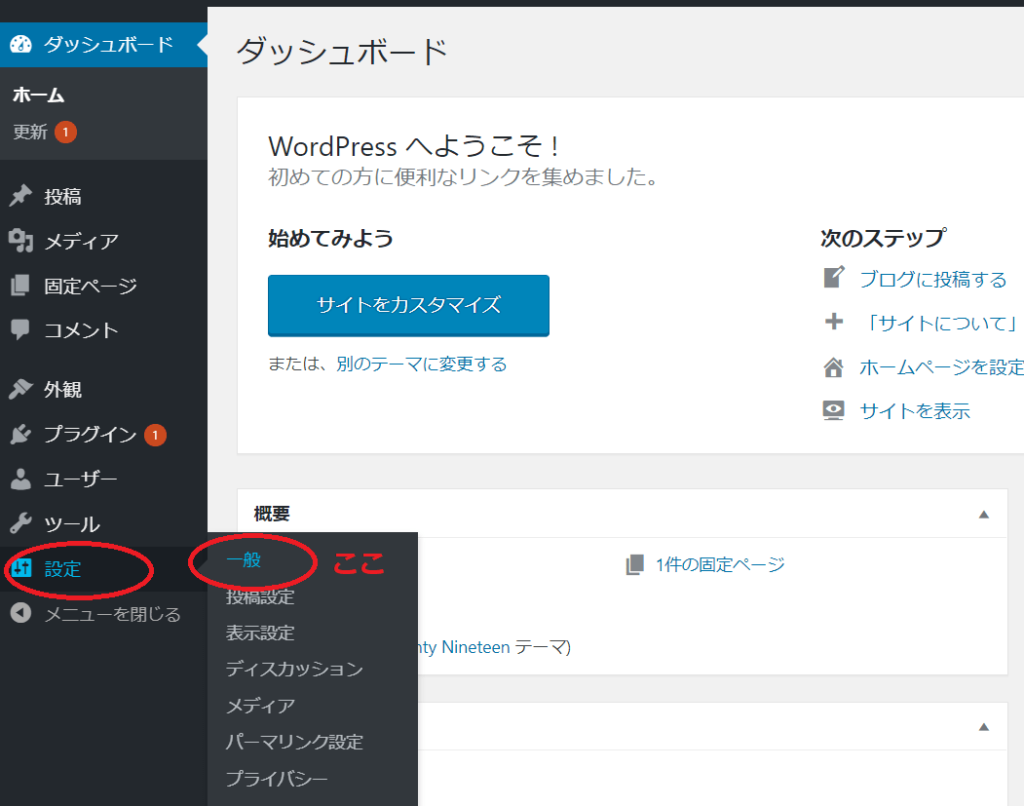
左メニューの「設定」から「一般」を選択します。


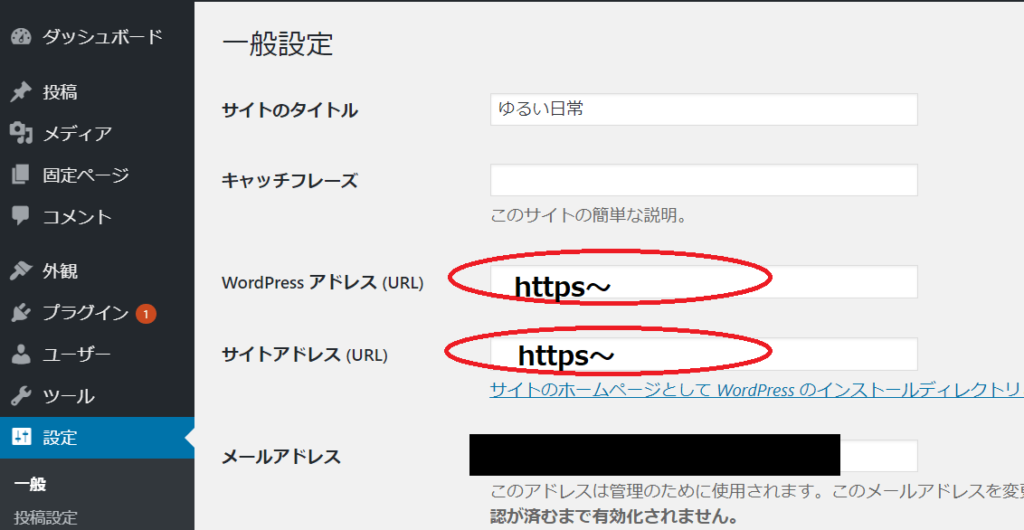
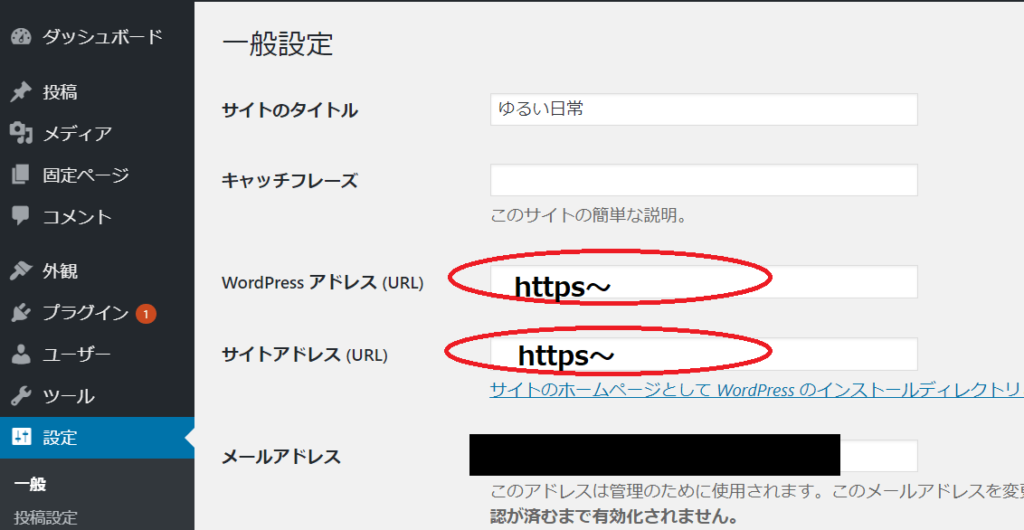
WordPressアドレスとサイトアドレスが「http:ドメイン名」と入力されているので、「s」を追加して「https」にします。


「変更を保存」してSSL化の完了です。
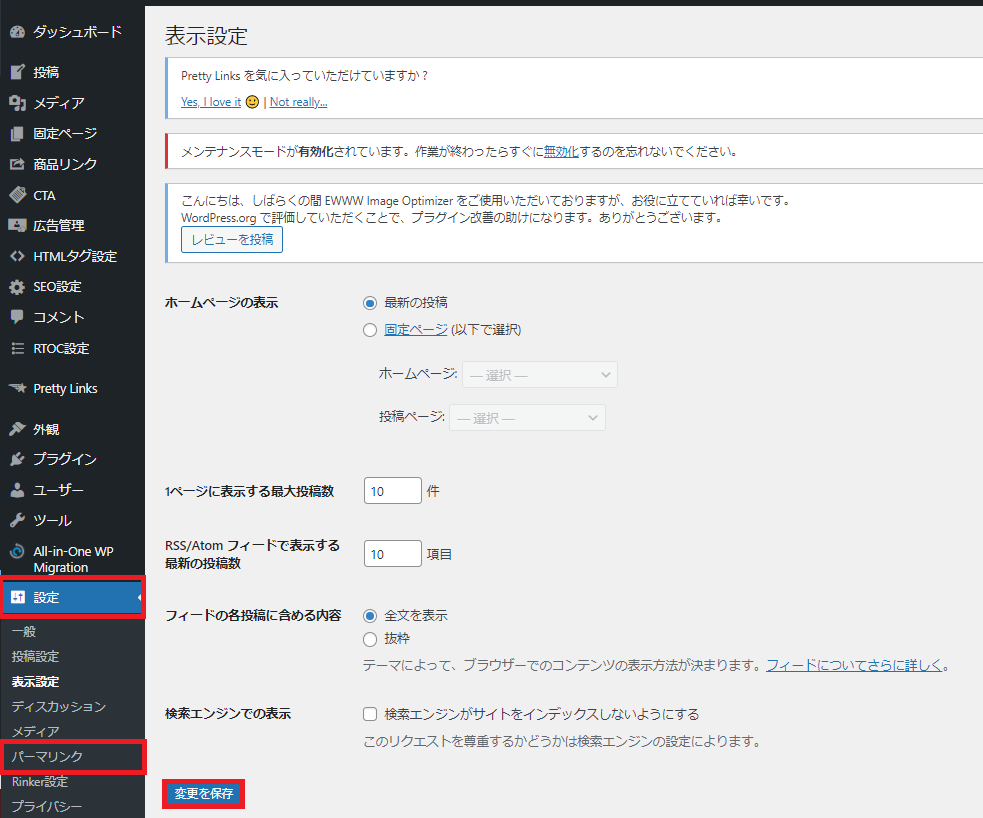
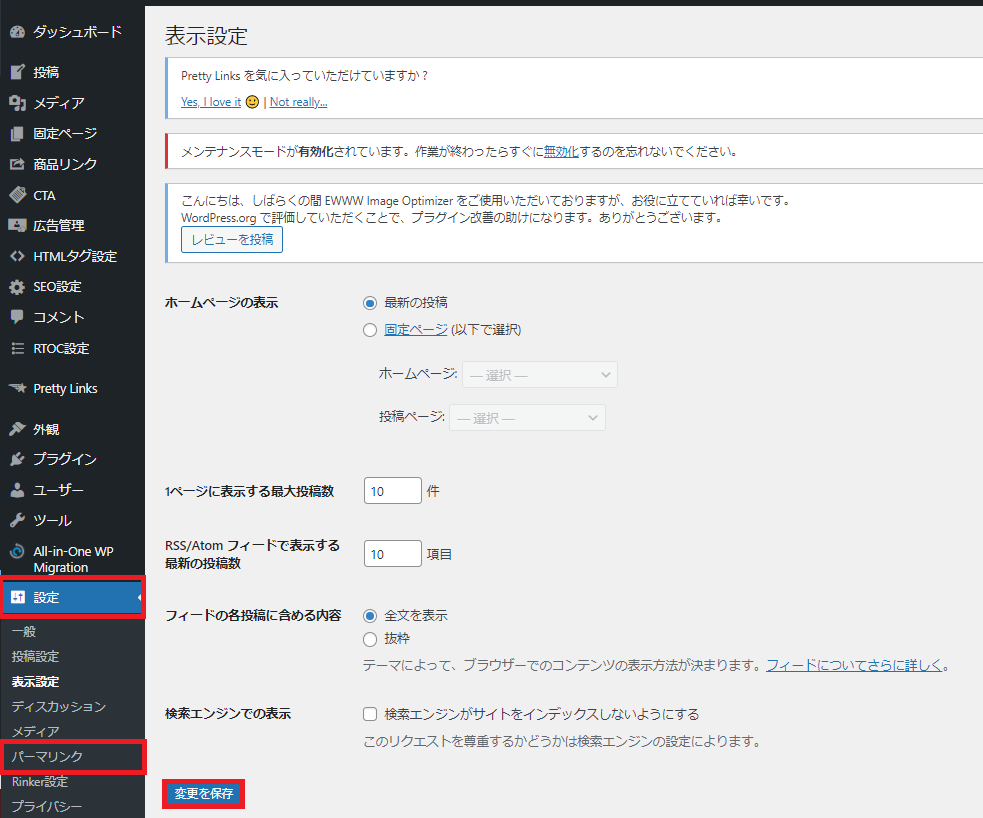
パーマリンクの設定
WordPressの左メニュー「設定」から「パーマリンク」を設定します。


パーマリンクははてなブログと同じフォーマットにする必要があります。
- カスタムURLに設定していた場合
-
/entry/%postname%


- 標準のURLフォーマットを設定していた場合
-
/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%
パーマリンクを設定したら「変更を保存」をクリックして完了です。
WordPressテーマのダウンロード
パーマリンクの設定が終わったら、WordPressのテーマをダウンロードしましょう。
テーマは無料・有料どちらもあり、それぞれの違いは次のとおりです。
- 無料テーマ:最小限のカスタマイズ
- 有料テーマ:自分の好みに合ったデザインが実現可能
WordPressの醍醐味といえば、自分オリジナルのブログを作れること。
はてなブログに比べてデザインの自由度が圧倒的に高いのが魅力です。



HTMLやCSSの知識不要で綺麗なデザインのブログを作れます!
WordPress移行後のGoogleアドセンスは再申請不要
はてなブログProでGoogleアドセンス広告を貼っている人向けに2つ補足します。
- Googleへの再申請は不要
- アドセンスコードの貼り付け場所はテーマによって異なる
Googleへの再申請は不要
アドセンス広告設置する場合、Googleへの再申請は必要ありません。
はてなブログProからWordPressへ移行しても、ドメイン名は変わらないからです。
アドセンスコードの貼り付け場所はテーマによって異なる
アドセンスコードははてなブログProの設定画面で貼り付けるのと同じイメージです。ただし貼り付け場所はテーマによって異なります。
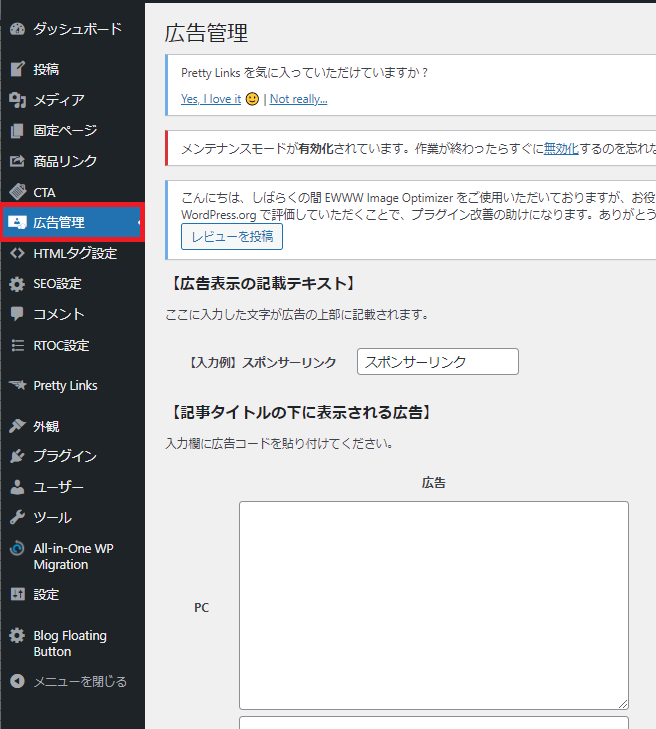
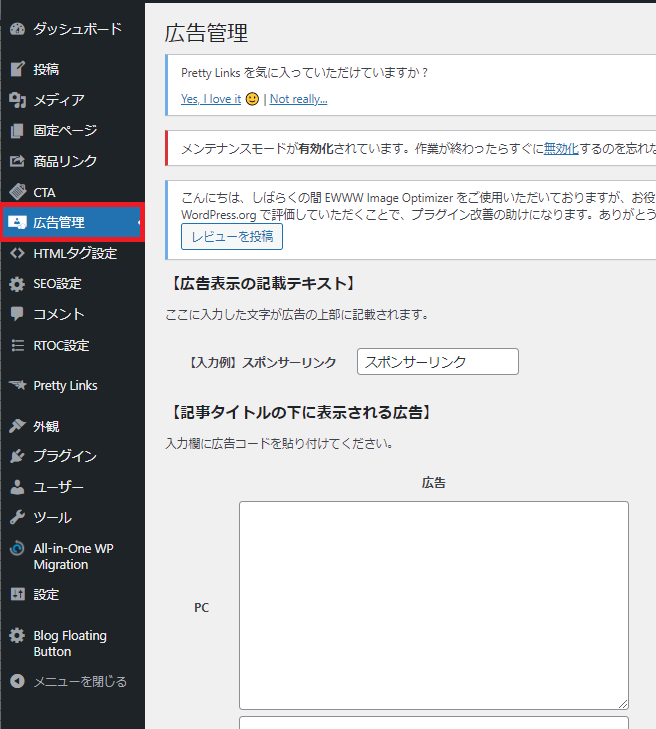
例えばJINならメニューの「広告管理」から設置できます。


JIN以外のテーマにおけるアドセンス広告設置場所は、各テーマの公式サイトを確認してください。
【体験談】はてなブログのキーワードリンクを無効にしないとあとから大変
はてなブログでは「キーワード自動リンク」が貼られてしまいます。WordPressに移行したときキーワードリンクが残ったままだと見栄えが非常に悪いです。
移行後キーワードリンクを無効にするのはめんどうなので、はてなブログProを利用している人なら移行前あらかじめ無効にしておきましょう。
はてなブログのキーワードリンクを無効にする手順は下記のとおりです。
- 設定の「詳細設定」を選択する
- 「キーワードリンク」を選択する
- 「記事にキーワードリンクを付与しない」にチェックを入れる
しかしぼくははてなブログProを利用していたにもかかわらず、キーワードリンクを無効にせず移行してしまいました。
WordPressにはてなブログの記事をインポートしてから、ひたすらリンクを消す作業を行いました。70記事で約5時間かかりました…。
キーワードリンクの無効はWordPressへ移行する前に終わらせてしまいましょう。