WordPressのプラグインは便利なものばかりです。しかしプラグインを増やしすぎると、ブログの動作が重くなります。
プラグインに頼らない対策として今すぐ実践できるのが「お問い合わせフォーム」です。
当ブログのお問い合わせフォームを、プラグインのContact Form7からGoogleフォームへ変更しました。
この記事では、Googleフォームの設置方法を解説します。不要なプラグインを削除して、ブログの軽量化を目指しましょう。
Googleフォームの設置方法
Googleフォームの設置方法を紹介します。下記手順にしたがって進めていけば誰でも簡単に実装できます。
- Googleフォームにアクセス
- 「空白」を選択
- お問い合わせの項目を設定
- 幅と高さを設定
- ブログに実装
STEP1:Googleフォームにアクセス
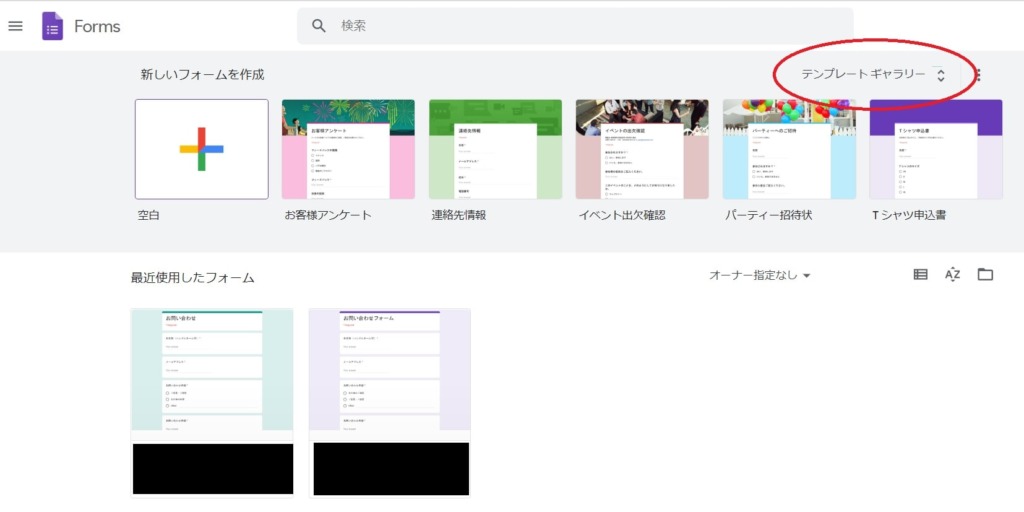
まずはGoogleアカウントでGoogleフォームにアクセスします。下記がGoogleフォームのトップ画面です。

トップ画面右上の「テンプレートギャラリー」を開くと、さまざまなシーンに応じたGoogleフォームのテンプレートが表示されます。


STEP2:「空白」を選択
お問い合わせフォームに使えそうなテンプレートがないので、「空白」を使って作ります。

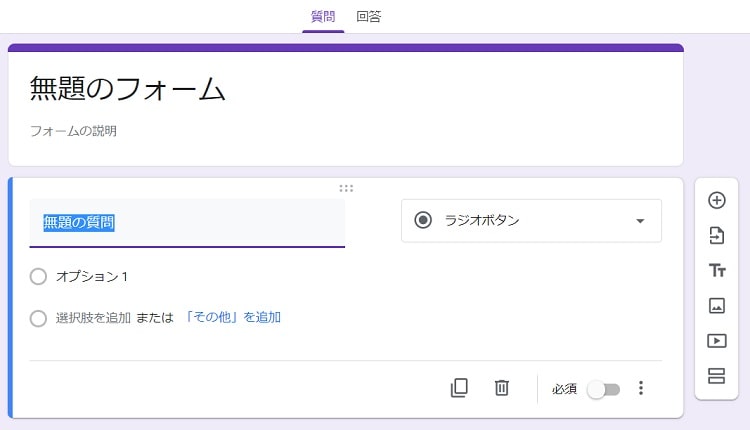
「空白」を選択すると下図の画面に切り替わります。

STEP3:お問い合わせの項目を設定
まずは「無題のフォーム」から名前を変更します。「お問い合わせフォーム」「お問い合わせはこちらから」などでいいでしょう。

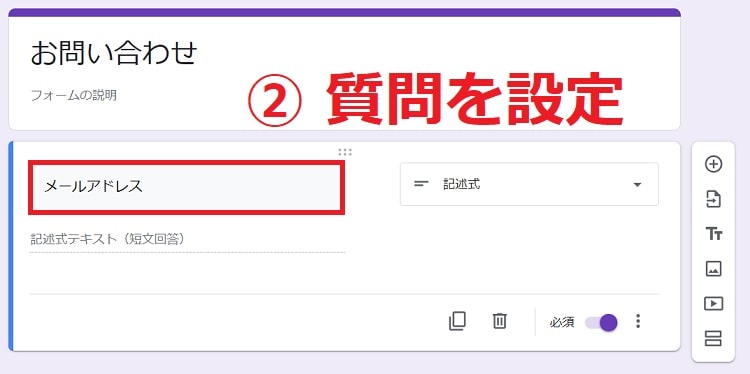
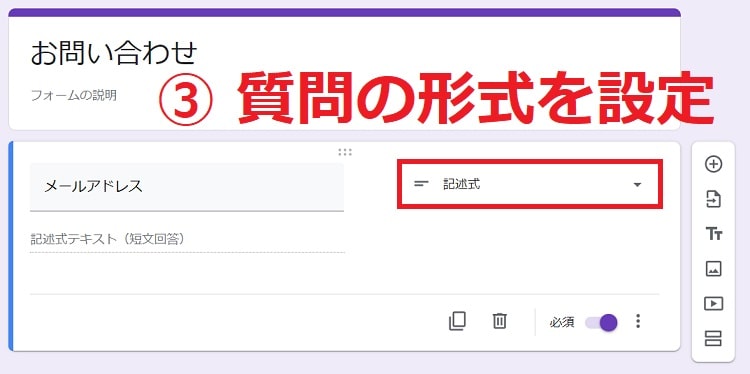
続いて「質問」と「質問の形式」を設定します。

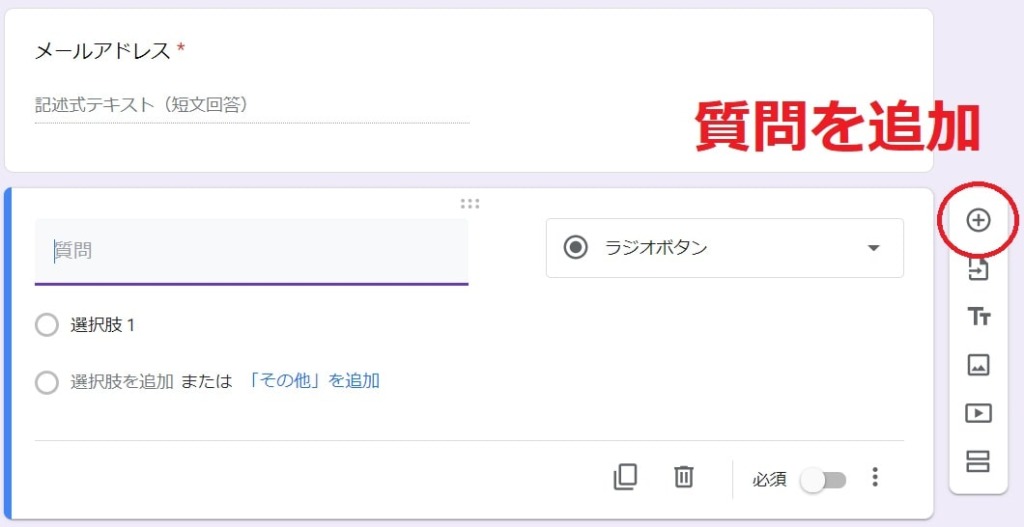
たとえば「メールアドレス」を記載してほしい場合、質問の形式は「記述式」を選択します。

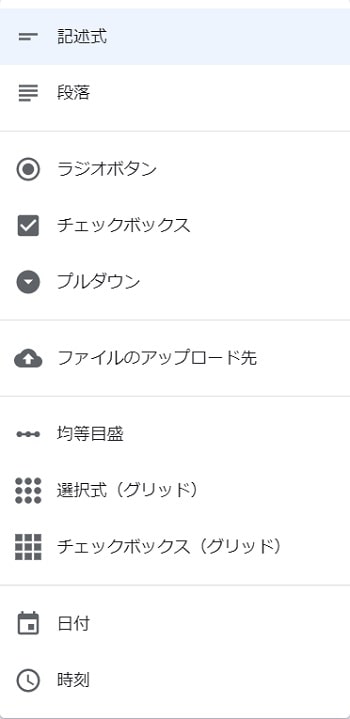
記述式のほかラジオボタンやチェックボックスなどさまざまな形式があるので、質問内容にあわせて選択しましょう。

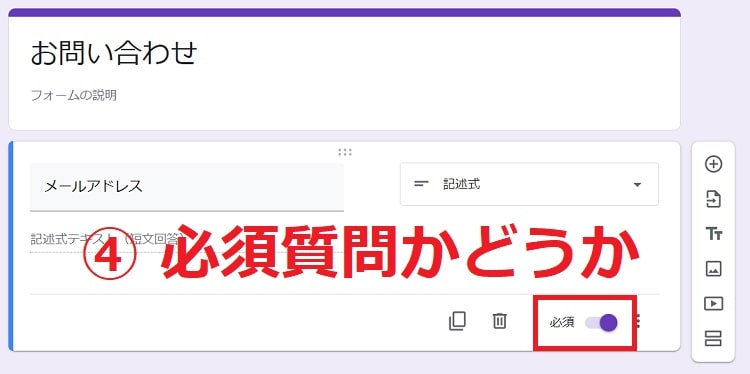
必ず回答してほしい質問であれば、右下を「必須」にします。

質問事項を追加する場合は、右側のプラスマークを押下してください。

STEP4:幅と高さを設定
右上にある「目」のアイコンをクリックすると、Googleフォームのプレビューを確認できます。問題なければ「送信」をクリックしてください。

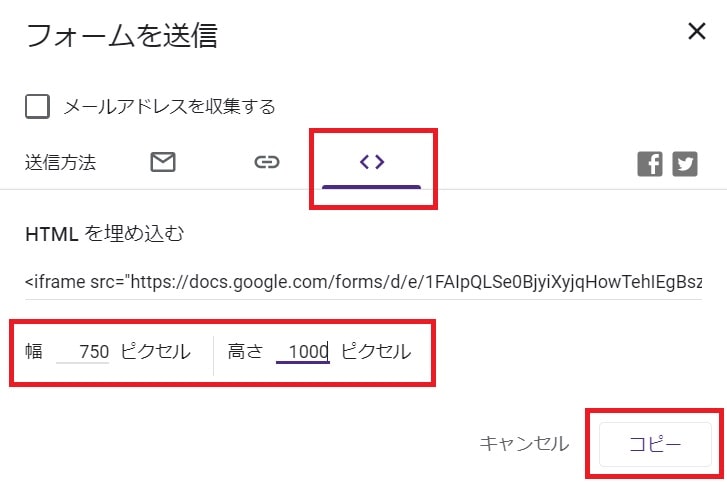
下図の画面に切り替わります。

今回は自分のブログにコードを埋め込むので、上記画面では何も入力しなくてOKです。
「送信方法」の一番右にある<>マークをクリックしてください。

Googleフォームの幅と高さを設定します。デフォルトサイズは幅640px、高さ927pxです。
 ロコ
ロコデフォルトサイズだと少し小さく感じたので当ブログは幅750px、高さ1,200pxにしています。
幅と高さを設定したら、右下の「コピー」を押下してください。
STEP5:ブログに実装
WordPressへの実装手順は次のとおりです。
- クラシックエディタの場合
-
- 固定ページ → 新規追加
- 編集画面の「テキスト」にHTMLコード貼り付け
- パーマリンク設定(〜.com/contactなど)
- 公開
- ブロックエディタの場合
-
- 固定ページ → 新規追加
- 「カスタムHTML」ブロックを選択
- HTMLコード貼り付け
- パーマリンク設定(〜.com/contactなど)
- 公開
公開したURLを開いてGoogleフォームが表示されているか確認してみてください。
ブログを軽量化するため、ContactForm7などお問い合わせ用のプラグインは削除しましょう。
お問い合わせの通知をメールで受信する方法
お問い合わせフォームに連絡が来たときできるだけすぐに対応できるよう、メールアドレスと連携しておくのがおすすめです。
下記の手順で設定しておきましょう。
- Googleフォームにアクセス
- 「回答」を選択
- メニューを選択
- 「新しい回答についてのメール通知を受け取る」を選択
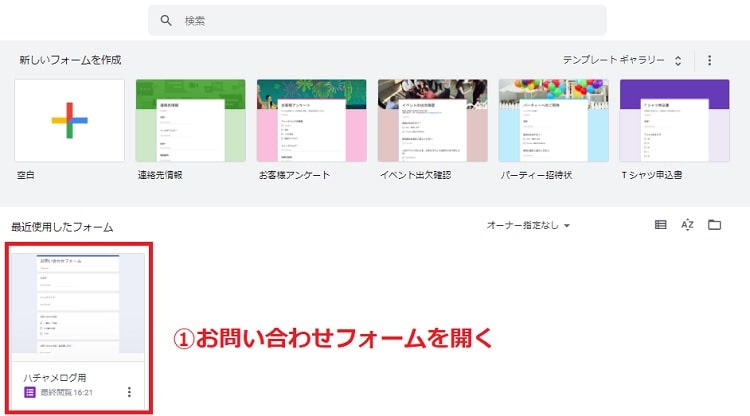
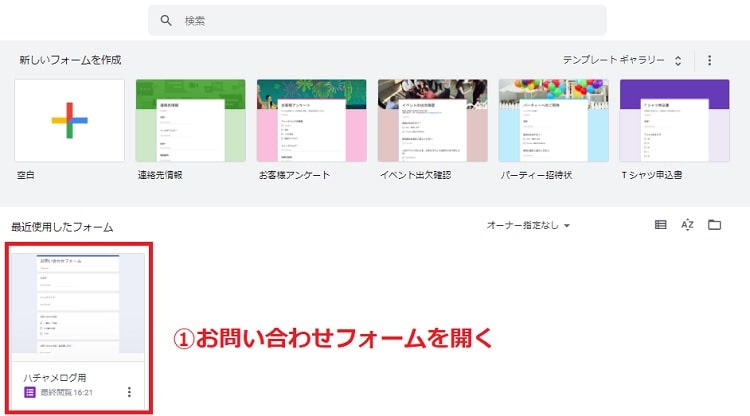
STEP1:Googleフォームにアクセス
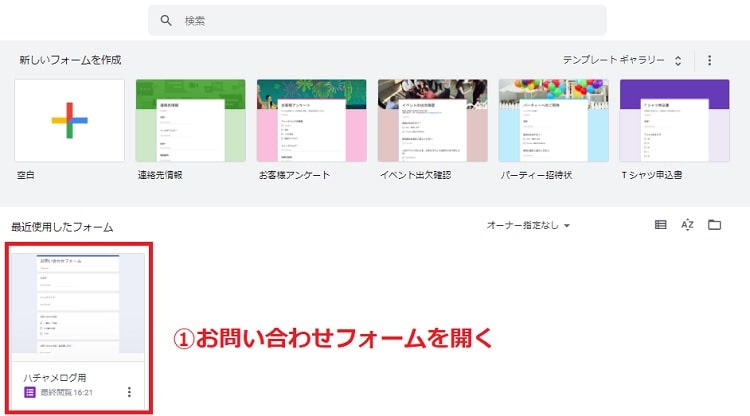
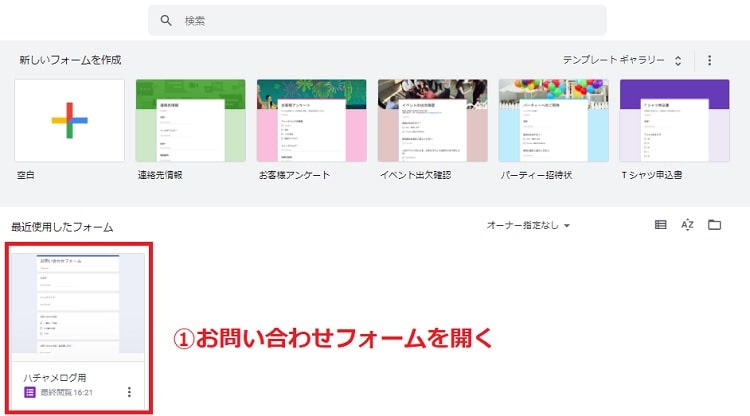
まずはGoogleフォームにアクセスします。先ほど作成したお問い合わせフォームを開いてください。


STEP2:「回答」を選択
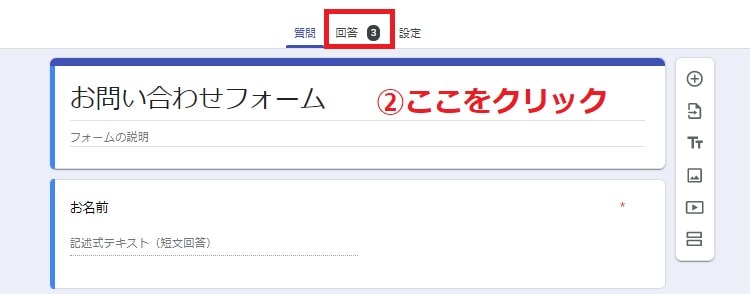
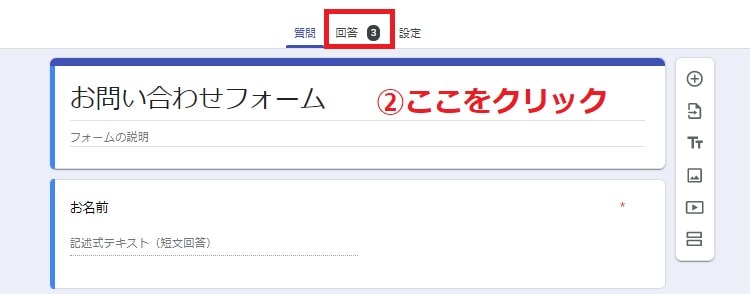
お問い合わせフォームの上にタブが3つ並んでいます。真ん中の「回答」を選択しましょう。


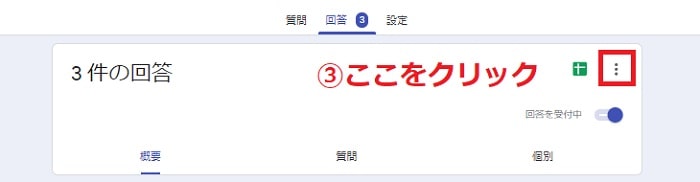
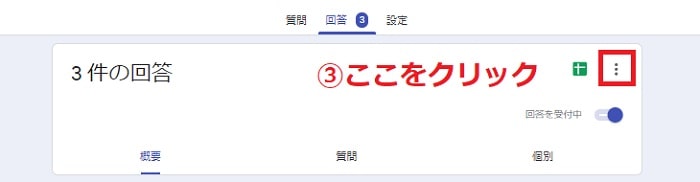
STEP3:メニューを選択
点が縦に3つ並んでいるメニューをクリックします。


STEP4:「新しい回答についてのメール通知を受け取る」を選択
一番上の「新しい回答についてのメール通知を受け取る」を選択しましょう。
Googleフォームにログインしているアカウントのメールアドレスに通知が届きます。


Googleスプレッドシートと連携する手順
GoogleフォームとGoogleスプレッドシートを連携しましょう。
両者を連携すれば、Googleフォームに届いたお問い合わせをGoogleスプレッドシートで一括管理できます。
連携する手順は下記の通りです。
- Googleフォームにアクセス
- 「回答」を選択
- スプレッドシートのアイコンを選択
- スプレッドシートを選択
STEP1:Googleフォームにアクセス
まずはGoogleフォームにアクセスします。先ほど作成したお問い合わせフォームを開いてください。


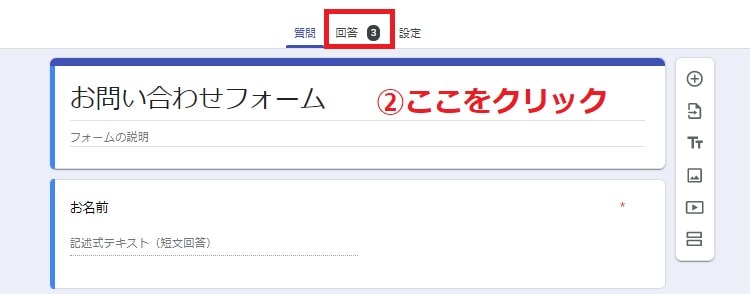
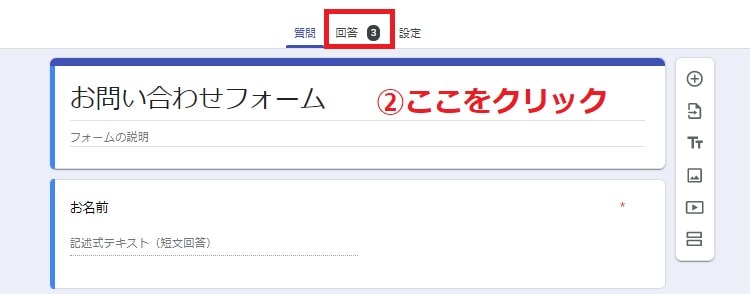
STEP2:「回答」を選択
真ん中の「回答」を選択しましょう。


STEP3:スプレッドシートのアイコンを選択
右側にあるスプレッドシートのアイコンをクリックします。


Googleフォームとスプレッドシートを連携しない場合、ブログへお問い合わせが来るたびに上記ページを開かなくてはなりません。
1件ずつ確認するのは時間がかかりめんどうです。スプレッドシートと連携して余計なタスクを減らしましょう。
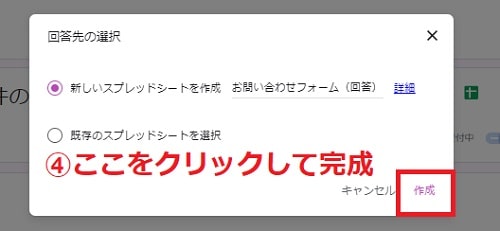
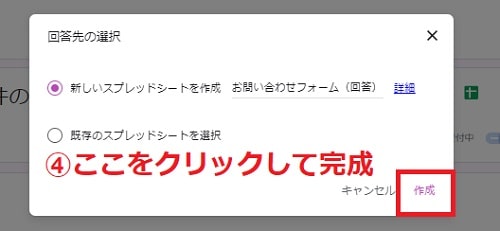
STEP4:スプレッドシートを選択
お問い合わせフォームと連携するスプレッドシートを選択します。
「新しいスプレッドシート」もしくは「既存のスプレッドシート」のどちらかを選択しましょう。
選び終わったら右下の「作成」を押下して完了です。


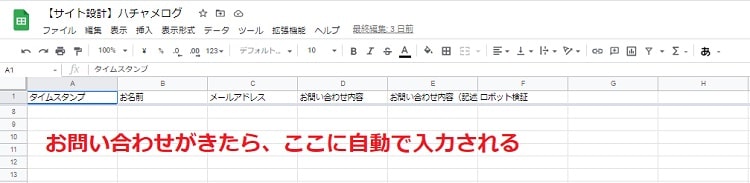
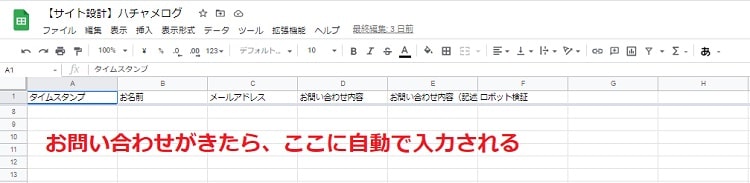
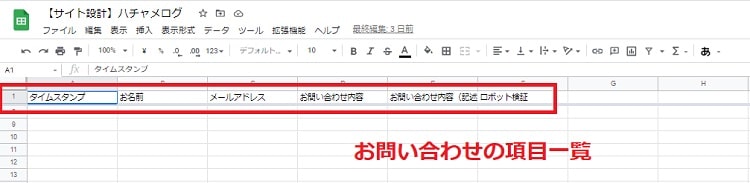
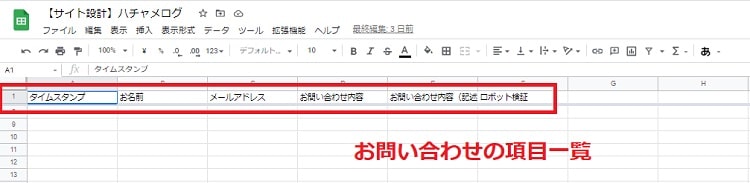
スプレッドシートの1行目には、お問い合わせの項目一覧が記載されています。


ブログにお問い合わせがくると、スプレッドシートへ自動で入力されます。